Das Design von Formularen kann die Conversion Rate maßgeblich beeinflussen — das gilt natürlich nicht nur für Newsletter-Anmeldeformulare, sondern beispielsweise auch für Anfrage- oder Bestell-Formulare.
In unseren Beratungsprojekten stellen wir immer wieder fest, dass es bei der Gestaltung von Formularen zum Teil erhebliche Optimierungspotentiale gibt. Einige wichtige Aspekte habe ich nachfolgend aufgeführt.
Best Practices für erfolgreiche Formulare
- So wenig Formularfelder wie möglich
Jedes zusätzliche Formularfeld führt dazu, dass weniger Interessenten das Formular ausfüllen. Überlegen Sie, welche Informationen sie unbedingt benötigen und welche Daten auch noch zu einem späteren Zeitpunkt eingeholt werden können.Übrigens darf bei reinen Newsletter-Anmeldeformularen aus rechtlichen Gründen ohnehin nur das Feld für die E‑Mail-Adresse ein Pflichtfeld sein.
Weniger ist mehr: Das Geschlecht wird bei dem Newsletter von Ladenzeile.de über den Anmelde-Button abgefragt (klicken für eine größere Ansicht) - Unterstützen Sie den Nutzer
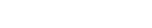
Erläutern Sie, warum Sie die abgefragten Daten benötigen und bieten Sie eine Unterstützung für Formularfelder an, die für den Nutzer möglicherweise nicht verständlich sind — am besten in Form einer contextsensitiven Hilfe. Platzieren Sie hierfür beispielsweise ein kleines Icon mit einem Fragezeichen neben dem Formularfeld und verlinken es mit einem Layer, der die entsprechenden Erläuterungen enthält.Contextsensitive Hilfe auf Versicherungen.de (klicken für eine größere Ansicht) - Nutzen Sie vorhandene Daten
Sie können den Aufwand für den Nutzer reduzieren, indem Sie vorhandene Daten des Interessenten bereits in das Formular eintragen. Verlinken Sie beispielsweise ein Anfrageformular in Ihrem Newsletter, können Sie das Formular mit der E‑Mail-Adresse und gegebenenfalls weiteren Daten wie dem Vor- und Nachnamen vorausfüllen. - Eindeutige Fehlermeldungen
Achten Sie auch darauf, eine eindeutige und verständliche Fehlermeldung auszugeben, wenn das Formular aufgrund fehlerhafter Eingaben nicht abgeschickt werden kann. Markieren Sie das entsprechende Feld rot und erläutern Sie, welcher Fehler aufgetreten ist.Nach Möglichkeit sollten die eingegebenen Daten bereits während der Eingabe und nicht erst nach dem Klick auf den Abschicken-Button validiert werden (“Inline-Validation”). Der “Conversion Doktor” Gabriel Beck hat in einem Posting erläutert, wie sich Inline Validation auf das Eingabe-Verhalten der User auswirkt.
- Schaffen Sie Vertrauen
Verbraucher reagieren zunehmend zurückhaltender, wenn sie persönliche Daten im Internet preisgeben sollen — angesichts der sich häufenden Datenschutz-Pannen bei Unternehmen ist das auch nicht weiter verwunderlich.Eindeutige und leicht verständliche Hinweise zum Datenschutz (“Wir geben Ihre Daten garantiert nicht weiter”), ein Link zur ausführlichen Datenschutzrichtlinie und Gütesiegel (beispielsweise von TrustedShops) können Vertrauen schaffen und damit die Conversion Rate erhöhen.
- Bieten Sie alternative Kontaktmöglichkeiten an
Trotz aller Bemühungen wird es immer Nutzer geben, die das Formular nicht ausfüllen möchten. Platzieren Sie deshalb in der Nähe des Formulars eine Telefon-Nummer und eine E‑Mail-Adresse als alternative Kontaktmöglichkeit. - Buttondesign und ‑beschriftung
Achten Sie bei der Gestaltung des Formulars darauf, dass der Button zum Abschicken klar als solcher zu erkennen ist. Nutzen Sie beispielsweise 3D-Effekte und eine auffallende Farbe.Auch die Beschriftung des Buttons sollte mit Bedacht gewählt werden. So wird ein „Gratis anfordern“ in der Regel eine bessere Conversion Rate als ein schlichtes „Abschicken“ erzielen. Es lohnt sich, verschiedene Formulierungen zu testen.
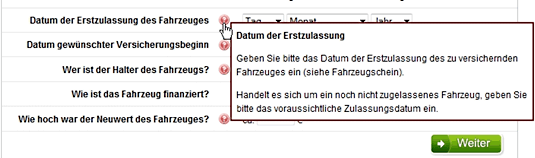
Prominent platziert und auffallend gestaltet: Der Anmeldebutton von Groupon.de (klicken für eine größere Ansicht) Übrigens: Ein Button, mit dem der Nutzer seine Eingaben löschen („Zurücksetzen“) kann, ist vollkommen überflüssig – und wird nicht selten mit dem „Abschicken“-Button verwechselt.
Das Smashing Magazine hat weitere Empfehlungen zum Thema Formulardesign zusammengestellt: Web Form Design Patterns: Sign-Up Forms. Lesenswert ist auch das Buch “Forms that work” von Caroline Jarret und Gerry Gaffney.
Mehr E‑Mail Marketing
- Gefällt Ihnen dieses Blog? Werden Sie Fan auf Facebook!
- Aktuelle Trends und neue Ideen für Ihr E‑Mail Marketing erfahren Sie in unseren E‑Mail Marketing Seminaren.